AccessLint GitHub Marketplace Launch
We released AccessLint as a GitHub App recently, and today we’ve launched in the GitHub Marketplace. As we reflect on the launch, we’re again revisiting why we created AccessLint, and why you’d want to use it.
Why AccessLint?
We want to focus on the hard problems in accessibility, design, and inclusion.
We’re building AccessLint in response to our frustration with the digital accessibility status quo. We see the same bugs come up again and again in audits, reviews, and litigation. Time spent filing accessibility bug reports and performing fixes for simple issues means less time for research, design and exploration in accessibility. All of our accessibility work should move us towards innovation, but right now we’re stuck playing catch-up.
AccessLint helps spot some of these common accessibility issues early in the development process, leaving more time to focus on harder accessibility problems. That way we developers, designers and product owners can focus on advancing the field of digital accessibility, creating a more inclusive world, together.
What it does
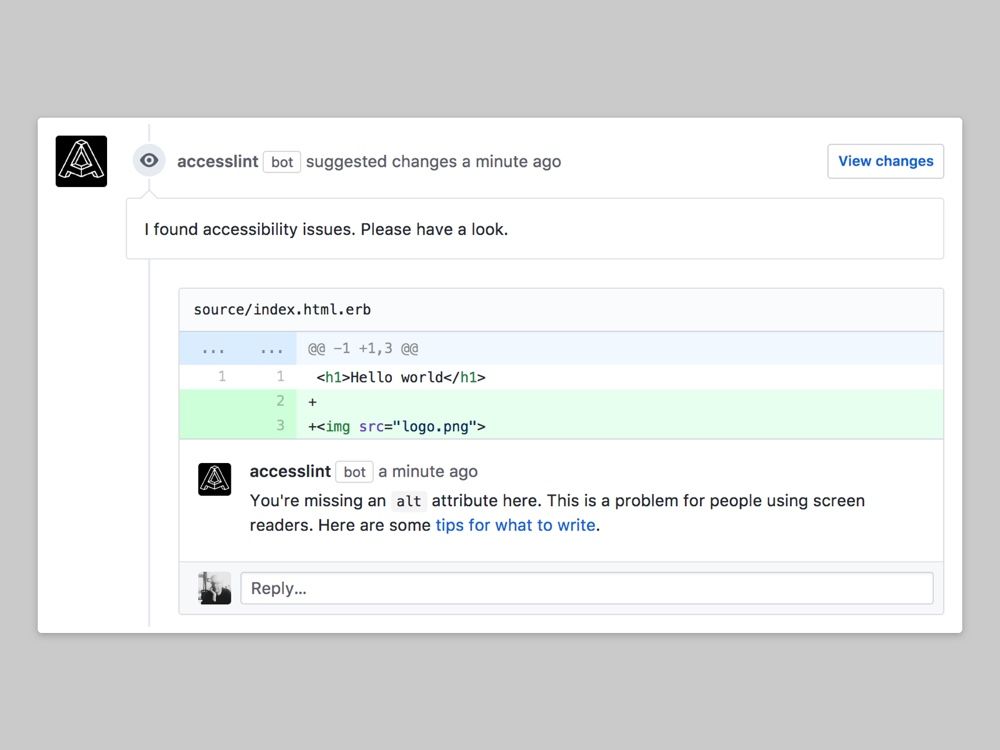
AccessLint gives you time back.
- Reviews HTML formatted code.
- Runs a growing list of accessibility tests.
- Socializes accessibility to your team.
- Celebrates when you resolve a review comment.
- Catches some low-hanging accessibility issues before release.

What it doesn’t do
- AccessLint won’t pre-process templates or run dynamic code (e.g. Rails helpers).
- It won’t replace usability reviews and testing.
- It won’t audit your entire project.
Visit our Help Pages to learn more about the rules we run and what to expect.
Add AccessLint to your GitHub project now! It’s free for open source projects.